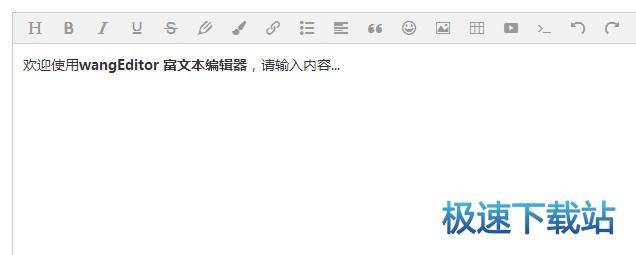
wangEditor文本编辑器代码高亮教学
时间:2021-02-22 15:03:57 作者:无名 浏览量:56
wangEditor富文本编辑器是一款基于javascript和css开发的 Web编辑器, 轻量、简洁、易用、开源免费,对于富文本编辑器来说,也是20%的功能满足80%的需求,剩下的80%的功能只是为了那20%的需求。我要做的就是这20%的功能,去满足大家80%的需求。如果你想要大而全富尔美,那么wangEditor满足不了你(这会让你付出很多代价);如果你想用最快的方式满足你最主要的需求,那就请使用wangEditor。

浏览器兼容性
代码高亮
wangEditoor中的"插入代码"菜单模块,支持通过引入 highlight js 插件实现代码高亮的样式功能.并且提供多种样式支持. 编辑器默认不带有 highlight,您需要手动安装高亮插件.
1.获取highlight实例
import hljs from 'highlight.js'
(cdn引入,highlight 实例 "hljs"会声明到window下,直接调用即可)
挂载设置代码如下
const E = window.wangEditorconst editor = new E('#div1')
// 挂载highlight插件
editor.highlight = hljs
editor.create()
2.css的引入
npm方式
import 'highlight.js/styles/monokai_sublime.css'
CDN引入
<link href="http://cdn.bootcss.com/highlight.js/8.0/styles/monokai_sublime.min.css" rel="stylesheet"
完成以上所有步骤之后,再次使用wangEditor中的 插入代码 功能,就能够有高亮效果了,如图所示

wangEditor文本编辑器代码高亮教学图2
显示内容
当您在读取文本数据作展示时,展示页面需要引入highlight插件的样式
(安装方式与富文本页面引入highlight相同,不再赘述)
插入代码的配置项
1.languageType
languageType字段为插入代码时,select框的选项值,我们以为您默认填写了大部分语言类型,如您还有更多需求,可以对此字段的数组进行修改.

wangEditor文本编辑器代码高亮教学图3
2.languageTab
插入代码后,您可以在灰色的代码框内对代码文本进行修改. 由于各浏览器环境的不同,我们对tab键行为进行统一处理,您可以通过修改languageTab字段对按下tab "键入的字符" 进行修改,默认为四个全角空格.

wangEditor文本编辑器代码高亮教学图4
配置全屏功能
配置属性
编辑器创建之前,可以使用 editor.config.showFullScreen = true 来展示全屏功能按钮,默认是true,就是不加这个属性默认展示全屏功能按钮
注意:工具栏和编辑器区域分离的时候不支持全屏功能

wangEditor文本编辑器代码高亮教学图5
配置服务端接口
v4.6.3 开始支持上传视频。
【注意】如果上传视频遇到问题,请打开浏览器开发者工具,查看 console.error 输出的错误信息。
配置接口
const E = window.wangEditorconst editor = new E('#div1')
wangEditor 3.1.1 官方版
- 软件性质:国产软件
- 授权方式:免费版
- 软件语言:简体中文
- 软件大小:370 KB
- 下载次数:651 次
- 更新时间:2021/2/22 15:26:27
- 运行平台:WinXP,Win7,...
- 软件描述:wangEditor是一款基于javascript和css开发的Web富文本编辑... [立即下载]
相关资讯
相关软件
电脑软件教程排行
- 破解qq功能和安装教程
- 怎么将网易云音乐缓存转换为MP3文件?
- 比特精灵下载BT种子BT电影教程
- 微软VC运行库合集下载安装教程
- 土豆聊天软件Potato Chat中文设置教程
- 怎么注册Potato Chat?土豆聊天注册账号教程...
- 浮云音频降噪软件对MP3降噪处理教程
- 英雄联盟官方助手登陆失败问题解决方法
- 蜜蜂剪辑添加视频特效教程
- 比特彗星下载BT种子电影教程
最新电脑软件教程
- 中通快递管家官方下载详情介绍
- 隐身侠加密软件官方下载使用教学
- 迅雷看看XV视频格式转换器官方下载使用帮助...
- 小站托福电脑版下载新手使用教学
- 逍遥笔手写输入法官方下载安装教学
- 土豆视频播放器官方下载详情介绍
- 同步听电脑版功能特点和安装教学
- 三茗一键恢复注册使用图文教学
- 灵图UU电脑版官方下载使用教学
- Acdsee安装教程介绍
软件教程分类
更多常用电脑软件
更多同类软件专题